¶ 大模型提示词
在与大模型交互时,提示词能控制大模型更好的达到你所期望的结果,在线编排通过提示词节点提供了两种配置方式实现这一功能,分别为自定义和从模板选择。
¶ 自定义配置说明
支持将提示词模版直接配置在节点中。同时功能还支持了模板变量功能,可以应用在更高级的提供工程场景。
¶ 编写内置提示词
-
配置一个简单编排服务,如下图。

-
在
提示词节点配置选择自定义,填入提示词模版(基于Mustache语法),其中{{content}}默认的变量,用来表示用户输入的内容。

¶ 部署和测试
-
保存节点并且部署后,返回应用列表,找到对应的应用点击分享进入web对话页面。

-
在对话页面进行测试。

-
查看请求数据可以在请求数据中看到当前节点实际所请求的内容。
- 由于内置提示词在用户交互过程中对用户不可见,因此可以将回复要求设置在此。
- 内置提示词即使进行多轮对话,提示词依然不会被覆盖,并且持续生效。
¶ 从模版选择说明
提供了提示工程与项目代码分离的能力,提示工程师能够在平台上轻松地编排提示词。同时功能还支持了模板变量功能,可以应用在更高级的提供工程场景。
¶ 创建模板
-
点击
提示词模板模块的创建模板按钮,并填写模板名称;

-
点击模板详情中的
提示词模板-编辑按钮,输入你的提示词内容;

¶ 配置模板
提示词模板支持插入对话页参数以及知识库检索内容。接下来将通过几个例子介绍模板变量的用法。
假如你想让应用成为一个智能英语助教,可以将提示模板设置为如下形式:
现在你是一名英语助教,请以1-2个句子用英语回答以下问题:
{{content}}
用户输入这一变量以占位符{{content}}的形式写在模板中。在接下来的例子中,要传入的其他变量都用同样的方式写在模板中。
若你想让应用获得对话页参数的信息,可以继续填入变量占位符,例子如下:假如对话页参数有name和topic。
现在你是一名英语助教,我的名字是{{name}},请围绕\{{topic\}\}以1-2个句子用英语回答以下问题:
{{content}}
模板引擎支持
Mustache无逻辑模板,实现更复杂的模板编排,详细的官方说明文档点击此处
¶ 获取模板ID
模板ID获取方式:在提示词模块点击对应的模板,点击复制模板ID

¶ 添加节点
¶ function节点和提示词节点
- 从节点栏拖出
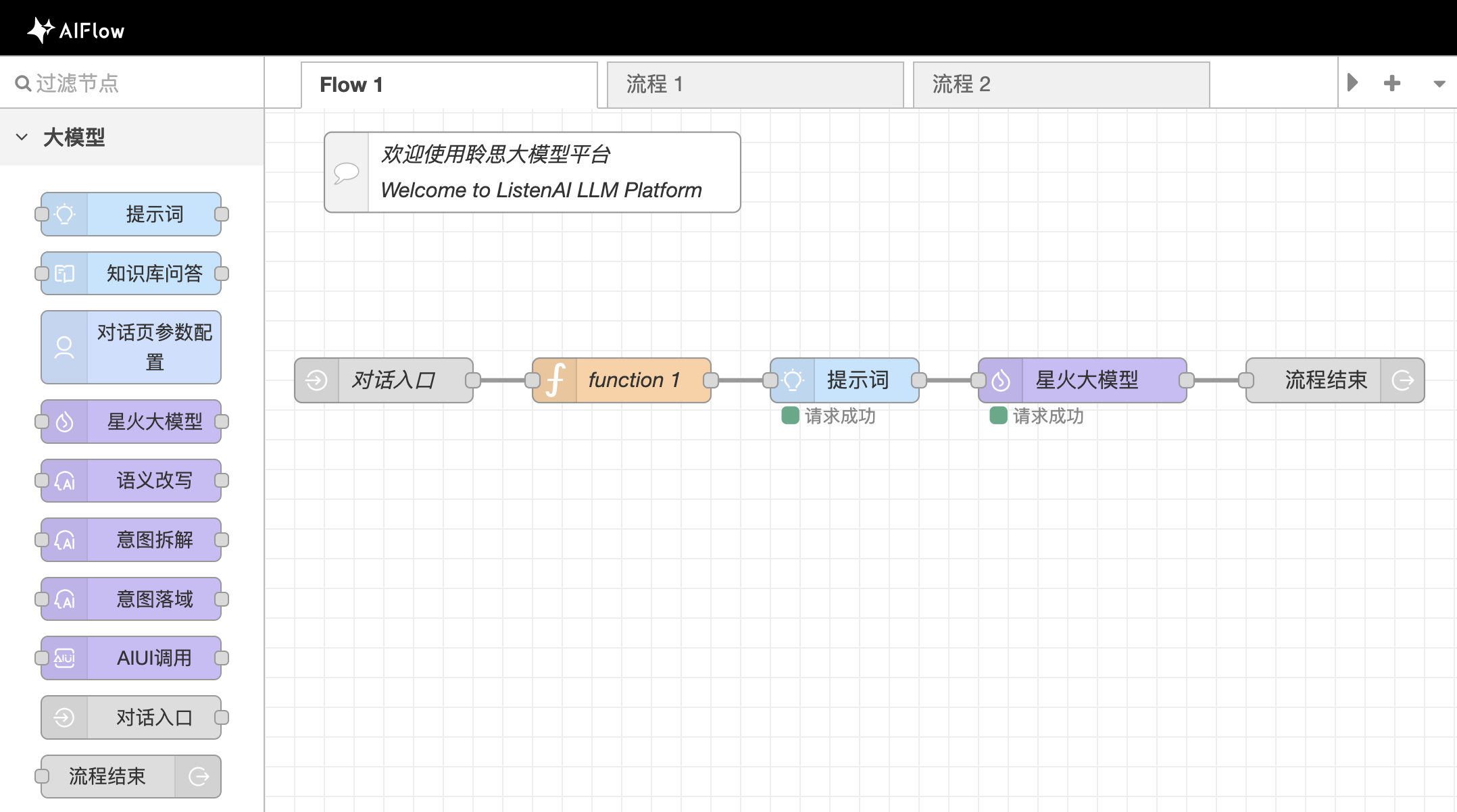
对话入口、function、提示词、星火大模型、流程结束5个节点,并按下图连接节点。 提示词节点的提示词模板ID选项粘贴提示词模板ID即可。

如果使用了提示词节点,则星火大模型的提示词选项需要保持为空。因为当多个节点直接连接,并且有冲突的参数设置时,最终的生效值会以最后一个节点的配置为准,从而导致内置提示词覆盖提示词节点的内容。
¶ 编写转换函数
由于在提示词节点的输入参数要求如下:
{
"name":"", // 用户填写自己的名字
"topic":"", //用户选择要对话的话题
"content": "" // 用户请求的问题
}
因此我们需要使用function节点,做数据格式转换。展开function节点,在函数选项中输入以下代码:
// 从 payload 中提取信息
const messages = msg.payload.messages;
const inputs = msg.payload.inputs || {};
// 找到最后一个 "user" 角色的消息
const lastUserMessage = messages.slice().reverse().find(message => message.role === 'user');
// 构造新的 payload
msg.payload = {
name: inputs.name || "",
topic: inputs.topic || "",
content: lastUserMessage ? lastUserMessage.content : ""
};
return msg;
¶ 新增对话页参数配置
由于name和topic参数需要用户在对话前进行输入,我们可以使用对话页参数配置节点;
该节点可以实现在进入对话应用前,让用户填写前置信息,以获取对话所需内容。
节点参数属性如下:
{
"name":{
"format":"input",
"title":"名字",
"type":"string",
"required":true
},
"topic":{
"format":"select",
"title":"话题",
"type":"string",
"required":true,
"enum":[
{
"name":"电影",
"value":"电影"
},
{
"name":"美食",
"value":"美食"
}
],
"default":"电影"
}
}
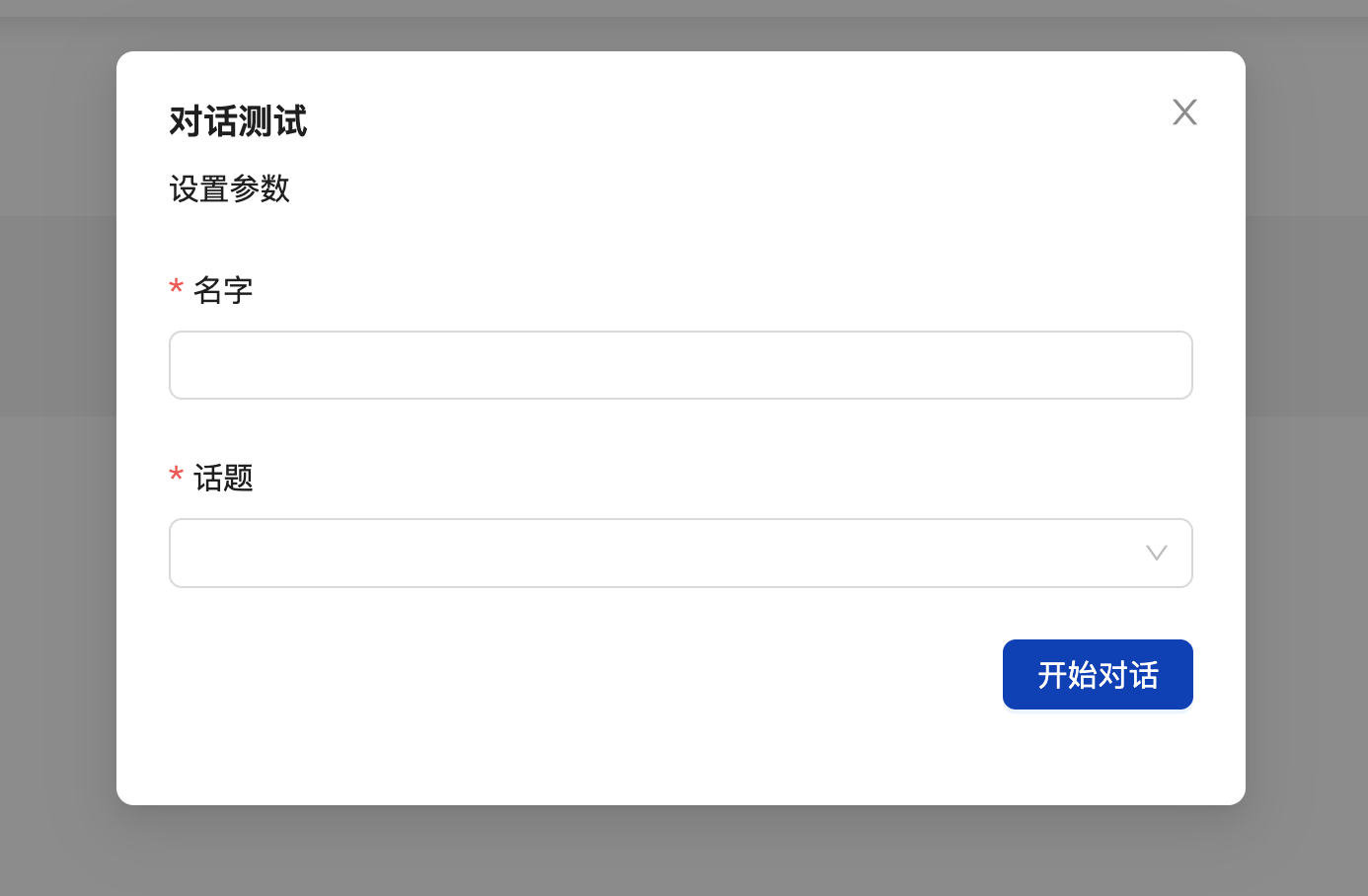
完成配置即可以在对话前弹出对话信息填写框提供用户输入。

对话页参数配置节点是一个悬浮节点,拖入后不需要进行前后节点连接。
¶ 效果测试
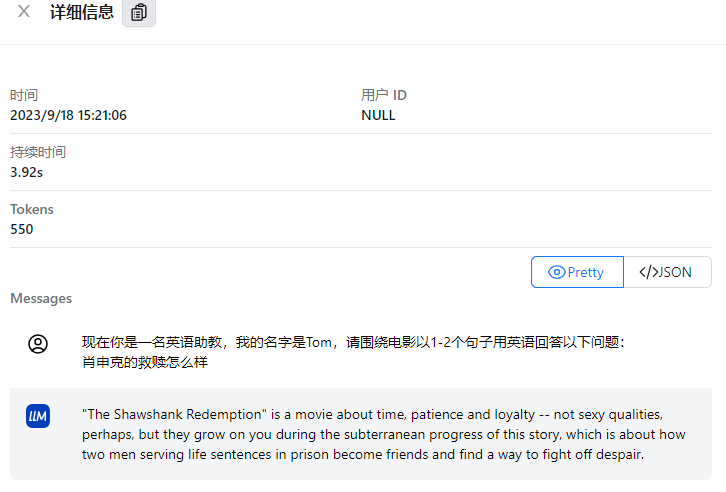
将应用部署后可以在平台的分享处获得Web应用的链接,下面将给出一个完整的对话例子及请求数据:
-
对话页参数配置:

-
对话页面:

-
请求数据: